Composants & Guidelines UI Hubside
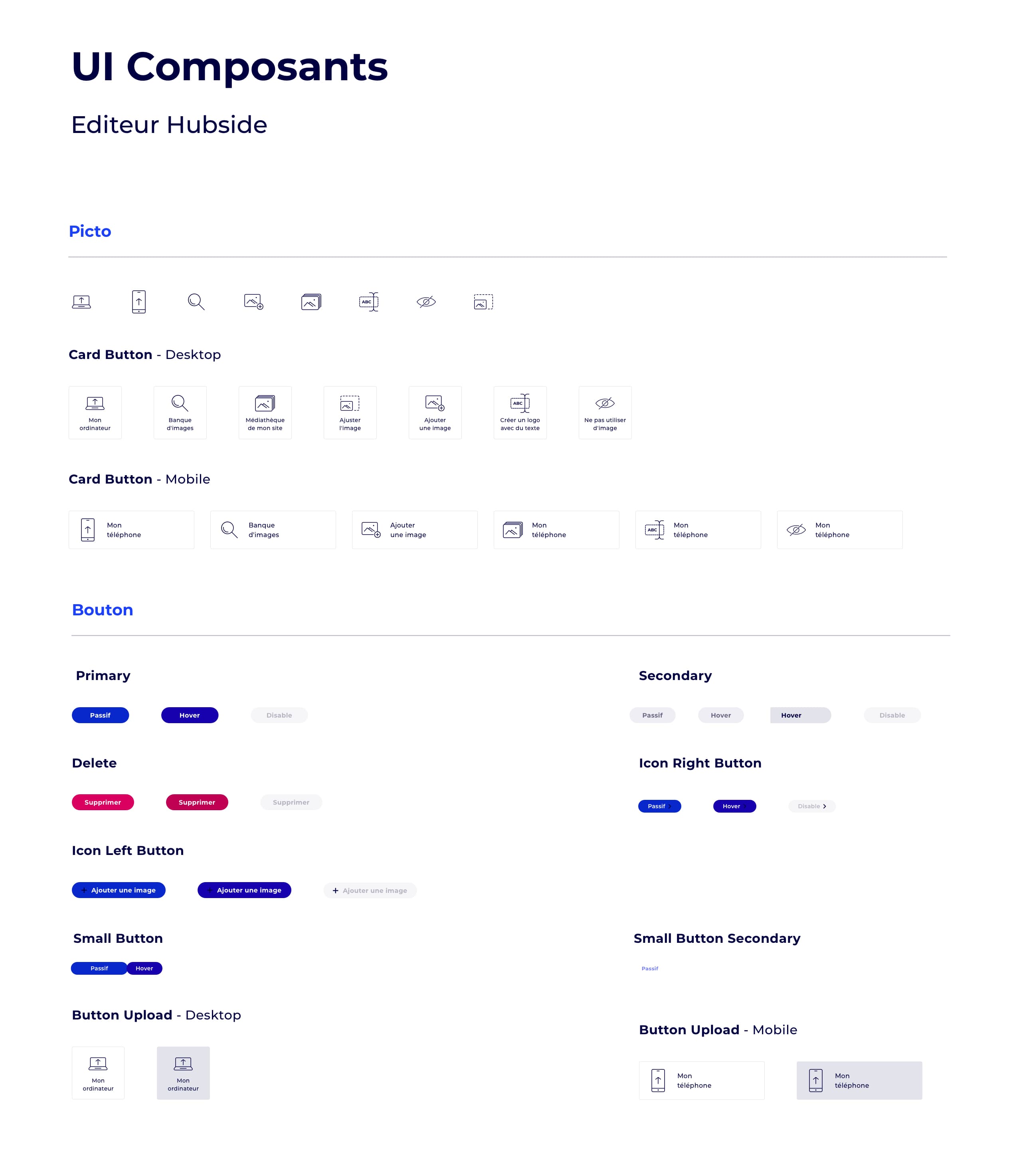
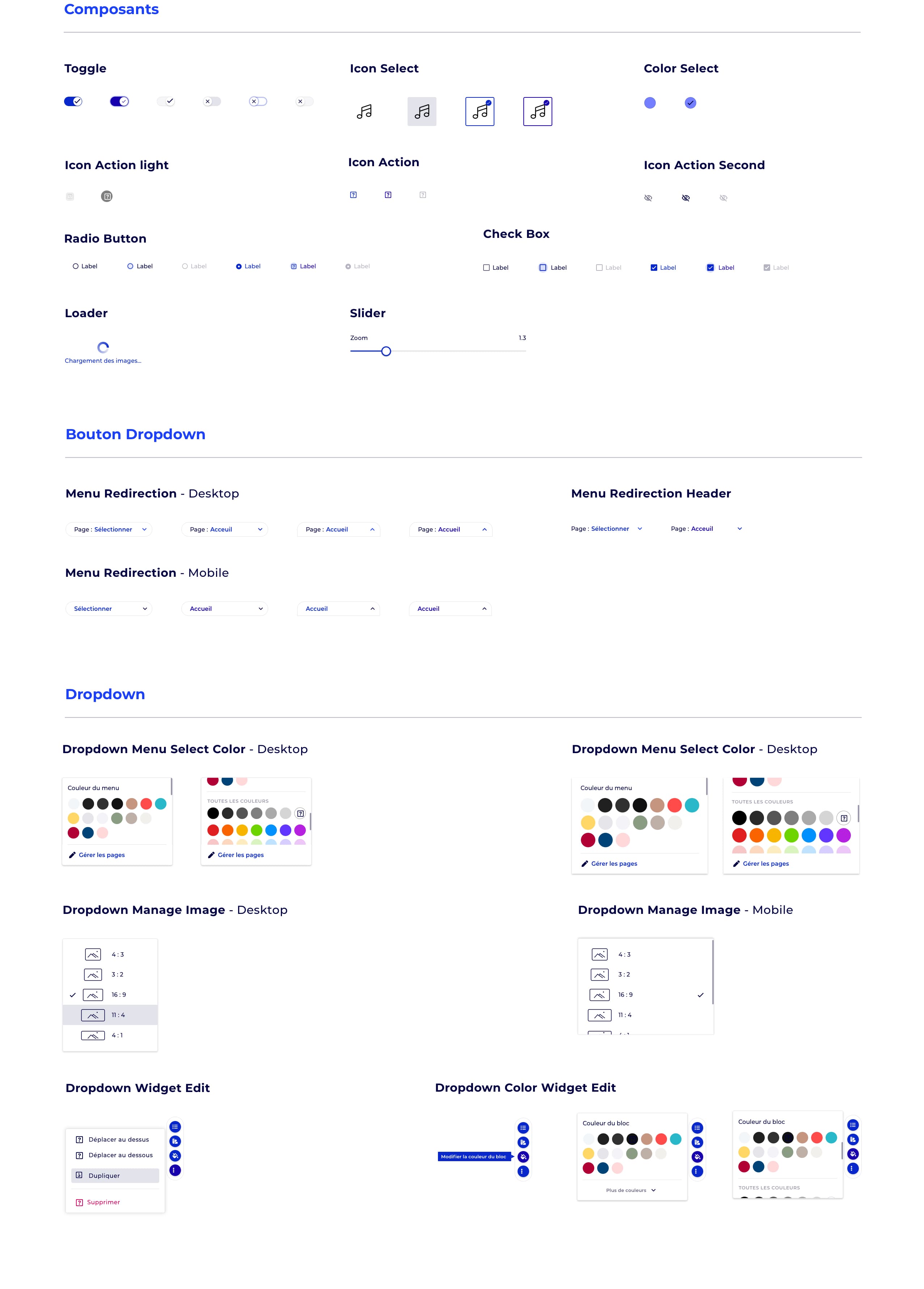
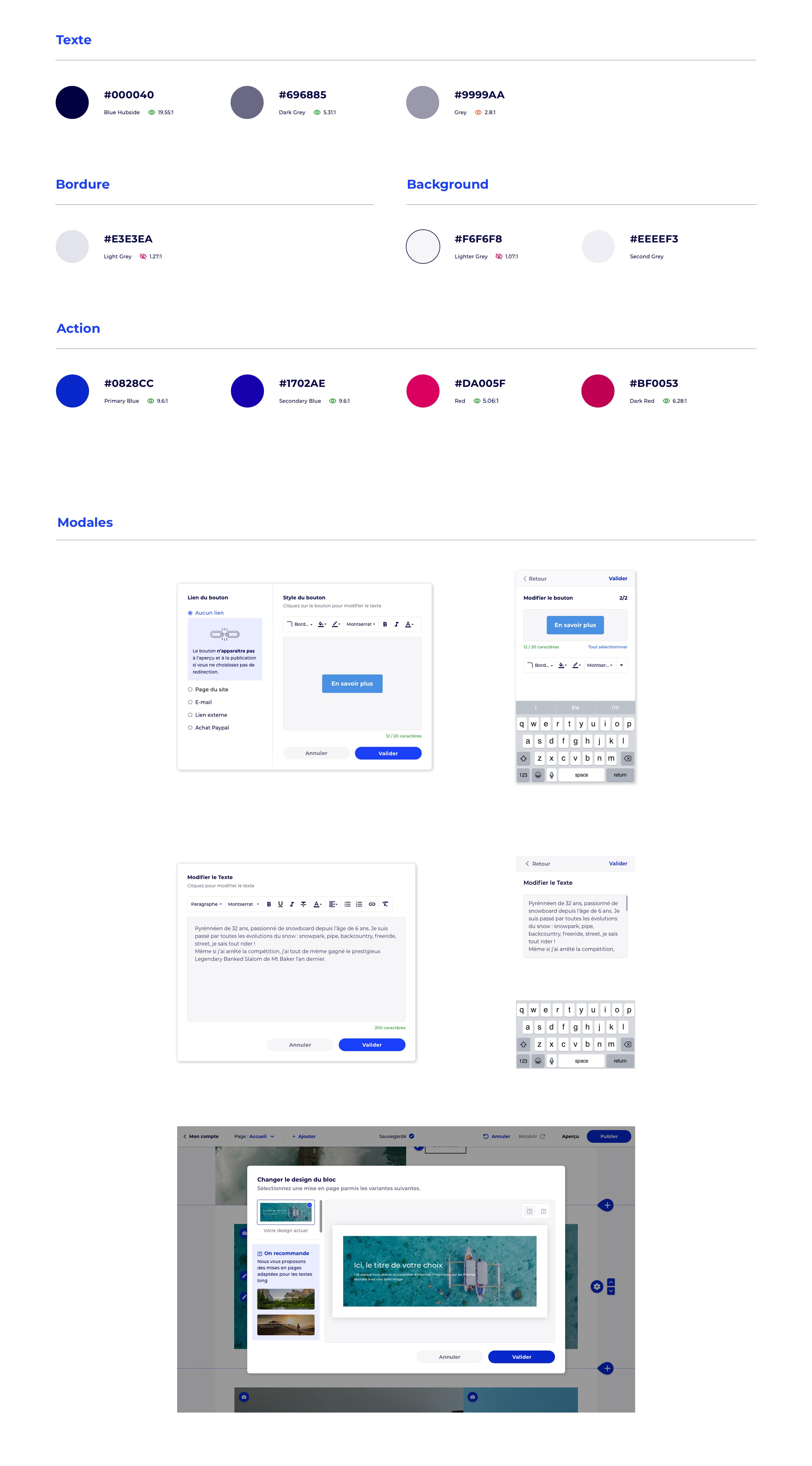
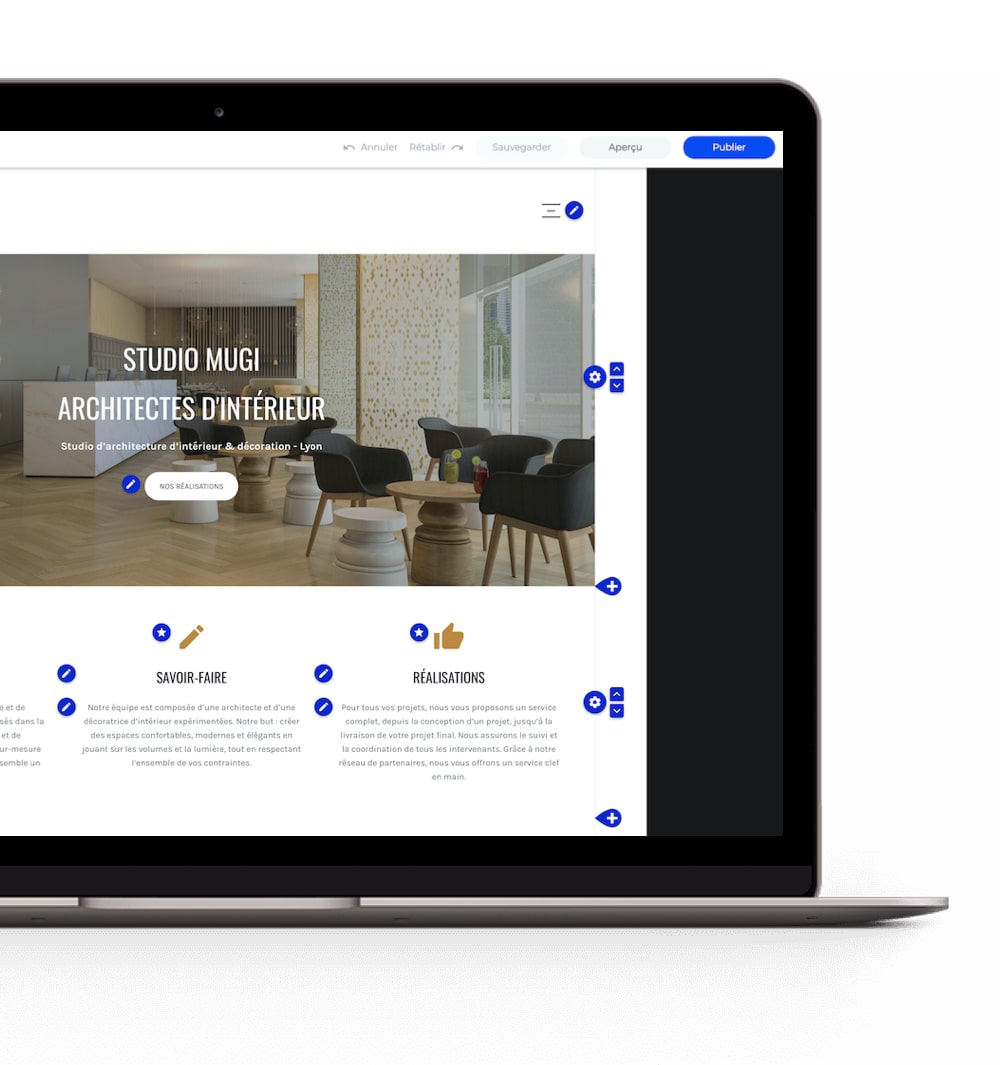
Avec l’équipe de Designer chez Hubside nous avons travaillé sur la bibliothèque de composant de l ‘éditeur Hubside. Nous avons tout fait pour la rendre la plus pratique et la plus riche possible.
Déroulement du projet

Depuis les débuts de l’éditeur, nous avons créé 24 versions de cette fameuse bibliothèque, en utilisant trois logiciels différents. D’abord, sur Sketch avec une méthode Atomic Design, puis sur Zeppelin pour faciliter l’intégration des différents composants au sein de l’équipe front-end. Enfin, c’est avec Figma et ses fonctionnalités extrêmement pratiques que nous avons pu sortir la dernière version.
Testée et éprouvée auprès d’un panel d’utilisateurs, cette version permet d’avoir une interface utilisateur optimale. En misant exclusivement sur un design flat, avec des icônes claires, les utilisateurs ont adopté de manière naturelle tous les gestes d’édition de leur template.
De nouvelles fonctionnalités ont également été ajoutées pour rendre la navigation plus fluide et mettre en avant certains articles.
Dans ce projet, j’ai été en charge de l’édition des modales, en utilisant et en challengeant le UI kit pour rendre mes modales ergonomiques, tout en veillant à ne pas briser l’ensemble de la structure.